Merhaba
arkadaşlar,
Bir süre önce
sizler ile Google altyapısını kullanarak ücretsiz blog deneyimi sunan, Blogger
içerik yönetim sisteminin kullanımı ile ilgili tecrübelerimi paylaşmaya
başlamıştım.
 |
| Sosyal Medya İkonları |
Hakkı Şenkeser “Benim Dikey Dünyam” isimli
kişisel bloğumda bir yandan farklı başlıklarda, ilgi duyduğum alanlarda içerik
üretip sizler ile paylaşmaya devam ederken. Bir yandan da blogger içerik
yönetimi sistemi ile ilgili tecrübelerimi, ilk defa blog yazacak ya da blogger sistemini tanımak isteyen
arkadaşlarım ile paylaşmaya 2018 yılı boyunca da elimden geldiğince devam
edeceğim.
Yazı dizimizin ilk bölümünde sizler ile Blog Nedir? Blogger Nedir?, Kişisel BlogNedir ve Ne amaçla kullanılır? Konularında ki tecrübelerimi paylaşmıştım.
İkinci bölümde ise Link Nedir? Blogger de yazdığımız yazılara nasıl linkvereceğimizi anlatan, “Blogger / Yazıya Link Vermek / Resimli Anlatım” başlıklı
yazımı sizler ile paylaşmıştım.
Tekrar
geriye dönerek bu başlıkları hatırlamak isteyen arkadaşlarım yazı içerisinde ki
linkleri takip ederek ilgili başlıklara kolaylıkla ulaşabileceklerdir.
Bugün sizlere,
sitenize resimli sosyal medya takip butonlarını nasıl ekleyeceğinizi resimli
olarak anlatacağım.
 |
| Sosyal Medya |
Sosyal
medyanın günümüzde hayatımızın en önemli parçalarından biri haline geldiğini
sanırım kimse inkâr etmeyecektir. Özellikle blog yazarak ürettiğiniz içerikleri
benim gibi internet ortamında paylaşan biriyseniz sosyal medya sizin için çok
daha önemli hale geliyor. Eğer büyük emek harcayarak yazdığınız yazıları çok
daha fazla okuyucuya ulaştırmak istiyorsanız sosyal medyayı normal
kullanıcılardan bir adım daha önde takip etmeli ve bloğunuza sosyal medya
uygulamalarını eklemelisiniz.
Sitenize
Sosyal Medya Takip Butonları Ekleme
Öncelikle bu
konuda uzunca bir araştırma yaptığımı, hatta ucundan HTML kodlama diline giriş
yaptığımı da söylemek isterim.
 |
| Hakkı Şenkeser "Benim Dikey Dünyam" |
Öncelikle
HTML Nedir?
Html web sayfaları hazırlamak için kullanılan bir işaretleme dilidir. Hâlihazırda
kullandığımız web tarayıcıları (Internet Explorer, Firefox, Chrome v.b) bu
kodları anlayarak görsel web sayfalarına dönüştürürler.
Blogger menüsü sizlere, bloğunuzu kişiselleştirebilmeniz için pek çok
alternatif sunmakta. Bunlardan bir kısmı bloğunuzun Gadget Ekle seçeneği ile
hazır bir şekilde kullanımınıza sunulmuşken. Farklı seçenekler için de hazır
HTML kodlarını kullanmanız ya da kendinizin bu kodları yazması gerekmekte.
Gadget Nedir?
Gadget, yazmış olduğunuz
bloğunuz ya da web sayfasına web ekstra özellikler kazandırmak, kullanıcı deneyimini
olumlu yönde arttırmak amacıyla eklenen özellikler veya araçlardır.
Sitenize sosyal medya takip butonlarını eklemeden önce
yapmanız gereken, öncelikle web de bir araştırma yapmanız. Yukarıda yazdığım
gibi internet ortamında bu konu ile ilgili yazılmış pek çok makale ve pek çok
kullanacağınız farklı görsel tasarımlarda araçlar mevcut.
Eğer web tarayıcınız da “Blogger
/ Sitenize Sosyal Medya Takip Butonları Ekleme” şeklinde bir aratma yaptığınız
takdirde bu bilgilerin birçoğuna kolaylıkla ulaşabileceksiniz.
Ben kendi
sitemde kullandığım görsel blog temasına uygun olarak sosyal medya takip
butonlarını sayfamın sağ üst köşesine konumlandırdım. Demin de dediğim gibi bu
konuda fazlaca araştırma yaptım. Hatta son olarak HTML kodlarını, farklı sosyal
medya icon larını ve farklı araçları kullanıp kendime göre de düzenledim. Bu
konulara girerek özellikle yeni başlayan arkadaşların kafasını fazlaca
karıştırmadan konumuza geri dönüyorum. Bu konuları farklı bir başlıkta daha
sonra yazacağım.
Benim sizinle
burada hemen altta paylaşacağım kod tasarımının içerisinde, facebook, twitter,
youtube, google plus, feedburner ve linkedin’e ait kod yazılımları mevcut.
<!--
WolderKing Sosyal Ağ Butonları Kodu Başlangıç--!>
<a
class='blur' href='http://www.facebook.com/ADRES' rel='nofollow' target='_blank'><img
alt='facebook' border='0' height='40'
src='http://icons.iconarchive.com/icons/danleech/simple/128/facebook-icon.png'
width='40'/></a>
<a
class='blur' href='http://twitter.com/ADRES' rel='nofollow' target='_blank'><img
alt='twitter' border='0' height='41'
src='http://icons.iconarchive.com/icons/danleech/simple/128/twitter-icon.png'
width='40'/></a>
<a
class='blur' href='http://youtube.com/user/ADRES' rel='nofollow' target='_blank'><img
alt='youtube' border='0' height='40' src='http://icons.iconarchive.com/icons/danleech/simple/128/youtube-icon.png'
width='40'/></a>
<a
class='blur' href='https://plus.google.com/ADRES' rel='nofollow' target='_blank'><img
alt='google+' border='0' height='40'
src='http://icons.iconarchive.com/icons/danleech/simple/128/google-plus-icon.png'
width='40'/></a>
<a
class='blur' href='http://feeds.feedburner.com/ADRES' rel='nofollow' target='_blank'><img
alt='feedburner' border='0' height='40' src='http://icons.iconarchive.com/icons/danleech/simple/128/rss-icon.png'
width='40'/></a>
<a
class='blur' href='http://linkedin.com/ADRES' rel='nofollow' target='_blank'><img
alt='linkedin' border='0' height='41'
src='http://icons.iconarchive.com/icons/danleech/simple/128/linkedin-icon.png'
width='40'/></a>
<!--
WolderKing Sosyal Ağ Butonları Kodu Bitiş--!>
|
NOT: Hazır kodlar “ http://wolderking.blogspot.com/ “ adlı
siteden alıntıdır. Emeğine saygı ve paylaşımı için buradan kendisine tekrar çok
teşekkür ediyorum. Sitesinde “kod” a dair pek çok bilgiye ulaşabilirsiniz.
Sıra geldi
bu kodları bloğumuza nasıl uygulayacağımıza;
Blogger /
Sitenize Sosyal Medya Takip Butonları Ekleme – 3.Bölüm / Resimli Anlatım
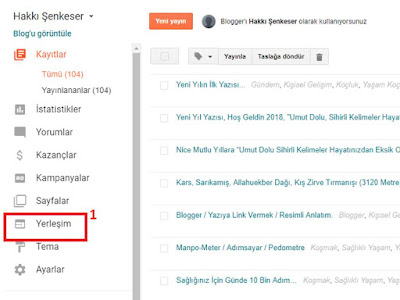
Öncelikle
bloğunuzun ana menüsünde sol taraftaki sütun içerisinde yer alan araçlardan ”Yerleşim”
e tıklayın. (Resim 1)
 |
| Resim 1 |
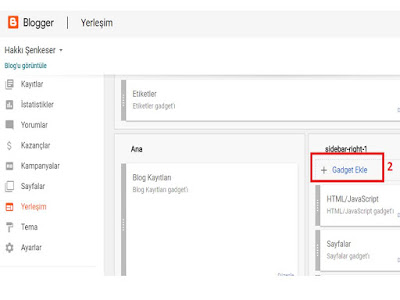
Açılan
sayfada site tasarımınızın mevcut yerleşimini göreceksiniz. Bu sayfanın farklı
yerlerinde “Gadget Ekle” seçeneğini göreceksiniz. Biz tasarım olarak sosyal
medya takip butonlarının nerede durmasını istiyorsak onlardan birini
seçmeliyiz. (Resim 2)
 |
| Resim 2 |
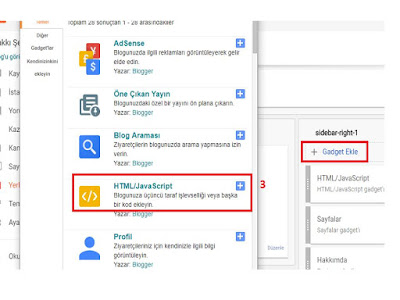
Seçtiğimiz
Gadget seçeneğini tıkladığınızda altta resimde göreceğiniz gibi bloğunuz için
kullanacağınız hazır gadget ler karşınıza çıkacak. Bunlar içerisinden “HTML /
Java Script” seçeneğinin üzerindeki +
işaretine basalım. (Resim 3)
 |
| Resim 3 |
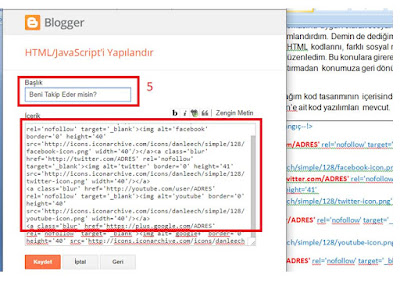
Açılan
sayfada fotoğraf da işaretlediğim pencere içerisine yukarıdaki kodları
kopyalayıp yapıştırın. (Resim 4)
 |
| Resim 4 |
Pencerede ki “Başlık”
kutusuna istediğiniz başlığı yazabilirsiniz. Ben örnek olarak “Beni Takip Eder misiniz?”
yazdım. (Resim 5)
 |
| Resim 5 |
Yapıştırdığınız
kodlar içerisinde yapmanız gereken önemli bir adımdan bahsedeceğim.
<a
class='blur' href='http://twitter.com/ADRES'
rel='nofollow' target='_blank'><img alt='twitter' border='0' height='41'
src='http://icons.iconarchive.com/icons/danleech/simple/128/twitter-icon.png'
width='40'/></a>
Kod içerinde
kırmızı ile yazdığım satıra yani http://twitter.com/ADRES
kısmına kendi sosyal medya adresinizi kopyalamayı lütfen unutmayın.
Son olarak “Kaydet”
diyerek işlemimizi tamamlayacağız.
Artık tekrar
bloğunuza dönerek eklemiş olduğunuz Sosyal Medya Takip butonlarını kontrol
edebilirsiniz. (Resim 6)
 |
| Resim 6 |
Evet,
arkadaşlar sosyal medyada takipçiniz, bloğunuz da okurunuz eksik olmasın
diyerek bugünlük müsaadenizi rica ediyorum. Umarım faydalanabileceğiniz bir yazı
olmuştur. Sorularınız olursa lütfen yorum kısmına yazın. Severek
cevaplayacağımdan emin olabilirsiniz.
Bir sonra ki
blogger paylaşımında görüşmek üzere hoşça kalın.
Bilgilendirme için teşekkürler. İyi çalışmalar dilerim.
YanıtlaSilTeşekkürler. Selamlar.
SilTeşekkür ediyorum. Ben de sizi tebrik ediyorum. Güzel yazılarınız ve bloğunuz için. Selamlar.
YanıtlaSilkolay gelsin instagram var mı yukarıdaki kodda?
YanıtlaSilTeşekkürler. Evet instagram kodu da var.
Silinstgaram kodu yok ben bulamadım
SilBende instagram kodunu göremedim.
SilVallaha Bravoo laf salatası yapmadan öz ve net açıklama.. Helal olsun.. Teşekkürler.
YanıtlaSilMerhaba bloğunuzu takip etmekteyiz. Çok faydalı bir makale olmuş
YanıtlaSilKaçak Su Tespiti Bulma
Logar Açma
Banyo Gider Açma
Tuvalet Tıkanıklığı Açma
Mutfak Gideri Açma
Konularında her türlü destek vermekteyiz. https://kameralisukacagibulma.com/
Cihan Su Tesisat Olarak başarılar diliyoruz.
Teşekkürler. Ben de sizlere çalışmalarınız da kolaylıklar ve hayırlı işler diliyorum.
SilSosyal medya
YanıtlaSilYetişkin sohbet
All kittens adopted from royaltykitten.com Sphynx Cattery come with current vaccinations, dewormings, written sales contract, Two year health guarantee, health record, Spayed or Neutered, 30 days of free pet insurance for your kitten, and a kitten care package which includes food, litter and several surprises for you and your kitten.
YanıtlaSilKittens are Generally ready to leave between 12 to 16 weeks old.
Sphynx do not develop as quickly as cats with hair.
sphynx kittens for sale, sphynx kittens for sale, sphynx cat for sale near me,
sphynx cats for sale, sphynx for sale, sphynx kitten for sale, sphynx kitten near me, sphynx for sale
yorkie for sale, teacup yorkies for sale, Yorkshire terrier sale, yorkie puppy for sale, tea cup yorkie for sale
YanıtlaSil
YanıtlaSiltiktok takipçi satın al
tiktok beğeni satın al
instagram takipçi satın al
instagram beğeni satın al
perde modelleri
YanıtlaSilMOBİL ONAY
mobil ödeme bozdurma
Nft Nasil Alinir
ankara evden eve nakliyat
trafik sigortası
dedektör
KURMA WEB SİTESİ
Ask romanlari
smm panel
YanıtlaSilSMM PANEL
iş ilanları
İnstagram takipçi satın al
hirdavatciburada.com
beyazesyateknikservisi.com.tr
Servis
Tiktok Para Hilesi İndir
YanıtlaSilHepimiz sosyal medya uzmanıyız, değil mi? Hesaplarımızı yıllarca biriktirmiş, bu yüzden nöronları işe yarayıp yaramayanları koruyoruz. Birinin bir gönderiyi beğenip beğenmeyeceğini daha o gönderiye ulaşmadan anlayabiliyoruz. Benden söylemesi, kimsenin bir başkasının sosyal medyasını nasıl yöneteceğini ondan daha iyi bilemez. Bu nedenle müşterilerim için Sosyal Medya Danışmanlığı - üç büyük sosyal ağda da (ve bitişi) mümkün olan en iyi sonuçları almalarını istiyorum.
Good content. You write beautiful things.
YanıtlaSilhacklink
taksi
sportsbet
sportsbet
mrbahis
korsan taksi
hacklink
mrbahis
vbet
Peki bukadar link neden buraya koyulmuş ?
YanıtlaSilShop of Turkey
dijital kartvizit
YanıtlaSilreferans kimliği nedir
binance referans kodu
referans kimliği nedir
bitcoin nasıl alınır
resimli magnet
HUJUV
salt likit
YanıtlaSilsalt likit
J8A2KM
https://apps-programm.blogspot.com/search/label/Windows
YanıtlaSilhttps://windowsappbloggerforum.blogspot.com/
Koderların platformu
YanıtlaSil